vue history路由下,对ngnix服务配置修改防止出现404问题

打开配置文件:
# 打开配置文件
vi /usr/local/nginx/conf/nginx.con
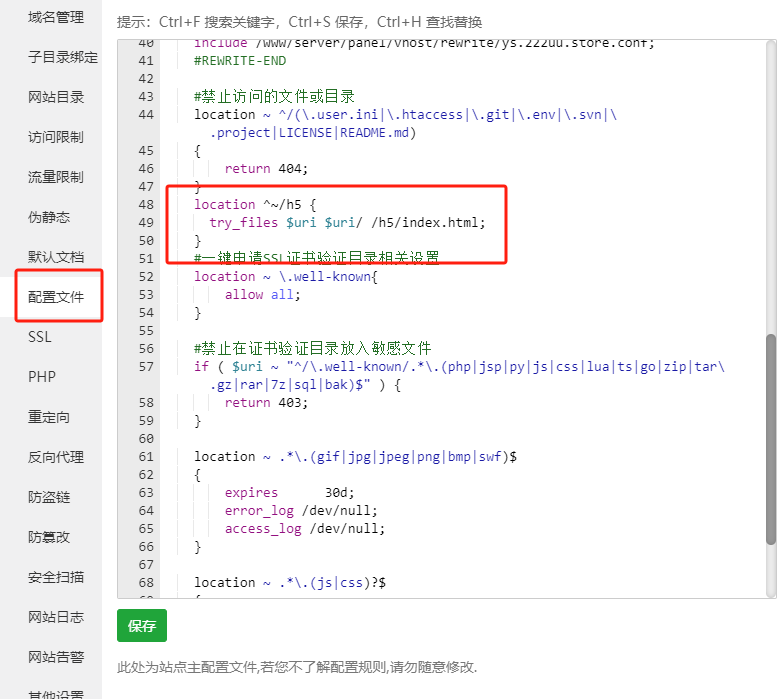
宝塔则点击域名在里面找到配置文件进去修改:

如果域名直接指向项目:添加配置如下:
location / {
try_files $uri $uri/ /index.html;
}
如果域名放在/h5/文件夹下,添加配置如下(如果在其他文件夹下,更换h5就行):
location ^~/h5 {
try_files $uri $uri/ /h5/index.html;
}
联系站长:

相关文章
js获取m到n随机数,js获取随机整数,从0到10,从m到n任意数
˂a class="reference-link" name="js获取从m到n的随机数"˃js获取从m到n的随机数function getRandomNumber(min, ma...
uniapp常用api整合
每次使用uniapp开发都有一些常用的api需要调用,直接写官方的api显的代码很杂乱,重复的太多,于是把这些常用的api整理起来,作为常用的工具挂载到vue对象上,这样在任何页面都可以用this获取...
js实用函数之map()函数的使用,一分钟学会
重点:map() 方法定义在JavaScript的Array中,它返回一个新的数组,数组中的元素为原始数组调用函数处理后的值。值得注意的是:1、map()函数不会对空数组进行检测;2、map...
php根据id和pid把单级数组重新组合为树结构
function list_to_trees($list, $pk='id', $pid = 'pid', $child =&nb...
js使用正则表达式获取html字符串中的img标签的src组成数组
js使用正则表达式获取html字符串中的img标签的src组成数组exec() 方法用于检索字符串中的正则表达式的匹配。如果字符串中有匹配的值返回该匹配值,否则返回 null。var htm...
Animate.css使用方法,及源码下载,包含中文文档教程-css3动画演示合集,可用于uniapp
Animate.css是一个即用型跨浏览器动画库,可在您的 Web 项目中使用。非常适合强调、主页、滑块和注意力引导提示。注意:Animate.css可以在uniapp中使用,并且兼容多端,源码放页面...




