vue history路由下,对ngnix服务配置修改防止出现404问题

打开配置文件:
# 打开配置文件
vi /usr/local/nginx/conf/nginx.con
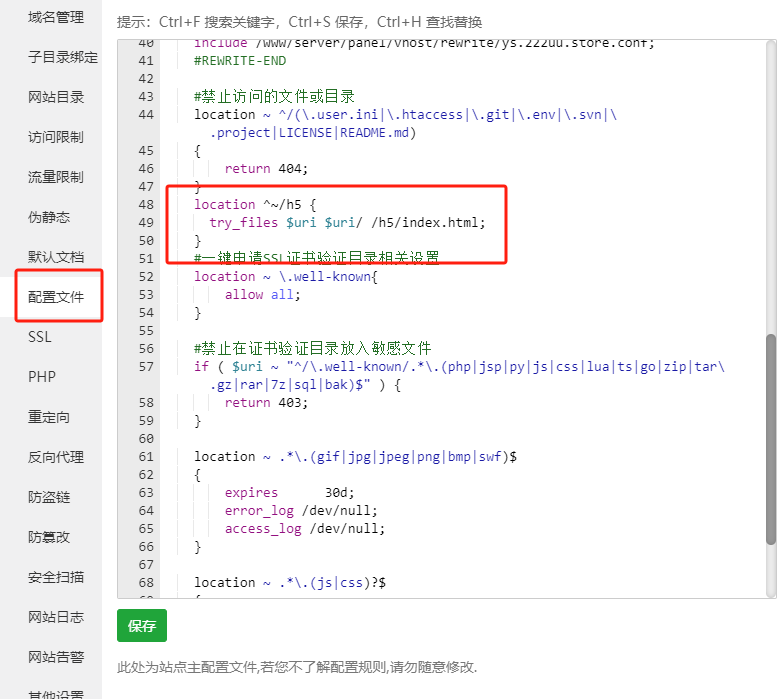
宝塔则点击域名在里面找到配置文件进去修改:

如果域名直接指向项目:添加配置如下:
location / {
try_files $uri $uri/ /index.html;
}
如果域名放在/h5/文件夹下,添加配置如下(如果在其他文件夹下,更换h5就行):
location ^~/h5 {
try_files $uri $uri/ /h5/index.html;
}
联系站长:

相关文章
js实用函数之map()函数的使用,一分钟学会
重点:map() 方法定义在JavaScript的Array中,它返回一个新的数组,数组中的元素为原始数组调用函数处理后的值。值得注意的是:1、map()函数不会对空数组进行检测;2、map...
如何使用宝塔配置正向代理,例如:请求https://www.自己的域名.com/api,代理到https://www.别人的域名.com/api
ngnix如何使用宝塔配置正向代理,例如:请求https://www.自己的域名.com/api, 代理到https://www.别人的域名.com/apilocation /baidu/&...
uniapp富文本编辑器editor的使用,复制可用
关于uniapp富文本编辑器editor的使用,我会把HTML,css,js三部分代码都完整列出来,其实也是一个总结,因为官方教程有些不是很清楚,这里总结一下,方便大家使用:1、html部分:<...
php根据id和pid把单级数组重新组合为树结构
function list_to_trees($list, $pk='id', $pid = 'pid', $child =&nb...
jquery获取input选中值,jquery获取radio选中值,jquery获取select选中值,jquery获取checkbox选中值,jquery使用ajax异步提交表单数据
jquery获取input值://<input name="myinput"/> var inputValues = $(&#...
【简单一行】使用js去掉空格方法-原生js代码实现JavaScript
【简单一行】使用js去掉空格方法-原生js代码实现JavaScript str为要去除空格的字符串:1、去掉所有空格:str=str.replace(/\s+/g,""); &...





